全年6月8日の投稿[2件]
2022年 この範囲を時系列順で読む この範囲をファイルに出力する
WordPressのデフォルトのサイト内検索を使うとleaflet関連のJavascriptの中身がずらずらと検索結果に表示されてしまう問題、以下のシンプルなコードを利用すると細かな難点は諸々とあるがとりあえずJavascriptは表示されないので、とりあえずこれを改造した。

↓Search.phpの内容(参考)
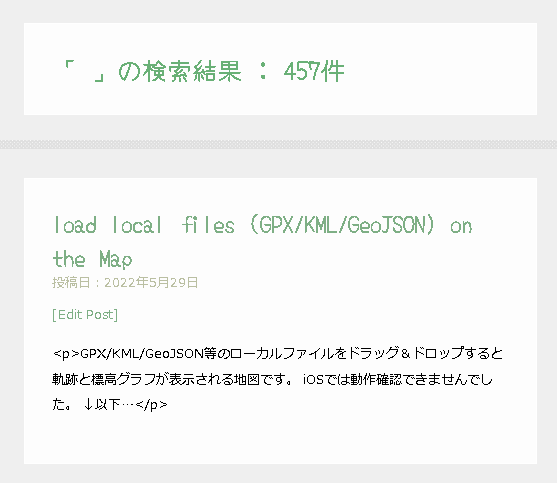
<h2><?php the_search_query(); ?>の検索結果 : <?php echo $wp_query->found_posts; ?>件</h2>
<!-- 投稿情報 loop -->
<?php if(have_posts()) : ?>
<?php while(have_posts()):the_post() ?>
<h3><?php the_title(); ?></h3>
<div class="post">
<?php if (has_post_thumbnail()) : ?>
<p class="postThumbnail"><?php the_post_thumbnail(); ?></p>
<?php endif; ?>
<p><?php the_content('詳細はこちら'); ?></p>
</div><!-- /post -->
<?php endwhile; ?>
<?php else: ?>
<div class="post">
<p>申し訳ございません。
該当する記事がございません。</p>
</div>
<?php endif; ?>
参考:検索結果テンプレート -search.php- _ WordPress – FindxFine
参考:WordPress 検索フォームを作成する _ プロカツ!
参考: 【サンプルコード付き!】wordpressで作られたサイトに検索機能を追加する方法 _ ジーニアスブログ – WEB制作会社ジーニアスウェブのお役立ちブログ
上記のコードを使うと検索結果に<P></P>タグが表示されてしまう問題が発生した。

PHPコードを下記のように変えると表示されなくなった。
<?php echo get_the_excerpt(); ?>でも良いらしい。
<?php the_excerpt(); ?>
↓からに変更
<?php remove_filter ('the_excerpt', 'wpautop'); //Pタグ削除?>
<?php the_excerpt(); ?>
参考:WordPress – 抜粋文からpタグを削除するget_the_excerpt() _ アトリエJ.
さらに全角スペース&半角スペースで検索した時に全件表示されてしまう問題を修正。

親テーマのfunctions.phpに以下のタグを追記。うちの環境(Luxeritas)では子テーマのfunctions.phpだと効かなかった。
// 空欄・スペース検索の結果を変更する関数(結果非表示)
function mycus_empty_and_blank_search_invalid_func( $search, \WP_Query $q ) {
if ( $q->is_search() && $q->is_main_query() && ! $q->is_admin() ) {
$s = $q->get( 's' );
$s = trim( $s );
if ( empty( $s ) ) {
$search .=" AND 0=1 ";
}
}
return $search;
}
add_filter( 'posts_search', 'mycus_empty_and_blank_search_invalid_func', 10, 2 );
参考:空欄検索・スペース検索を無効化する方法
以上の方法ではsearch.phpとsearchform.phpしか使わないので、以前作ったloop-thumbnail.phpが不要になった。

↓Search.phpの内容(参考)
<h2><?php the_search_query(); ?>の検索結果 : <?php echo $wp_query->found_posts; ?>件</h2>
<!-- 投稿情報 loop -->
<?php if(have_posts()) : ?>
<?php while(have_posts()):the_post() ?>
<h3><?php the_title(); ?></h3>
<div class="post">
<?php if (has_post_thumbnail()) : ?>
<p class="postThumbnail"><?php the_post_thumbnail(); ?></p>
<?php endif; ?>
<p><?php the_content('詳細はこちら'); ?></p>
</div><!-- /post -->
<?php endwhile; ?>
<?php else: ?>
<div class="post">
<p>申し訳ございません。
該当する記事がございません。</p>
</div>
<?php endif; ?>
参考:検索結果テンプレート -search.php- _ WordPress – FindxFine
参考:WordPress 検索フォームを作成する _ プロカツ!
参考: 【サンプルコード付き!】wordpressで作られたサイトに検索機能を追加する方法 _ ジーニアスブログ – WEB制作会社ジーニアスウェブのお役立ちブログ
上記のコードを使うと検索結果に<P></P>タグが表示されてしまう問題が発生した。

PHPコードを下記のように変えると表示されなくなった。
<?php echo get_the_excerpt(); ?>でも良いらしい。
<?php the_excerpt(); ?>
↓からに変更
<?php remove_filter ('the_excerpt', 'wpautop'); //Pタグ削除?>
<?php the_excerpt(); ?>
参考:WordPress – 抜粋文からpタグを削除するget_the_excerpt() _ アトリエJ.
さらに全角スペース&半角スペースで検索した時に全件表示されてしまう問題を修正。

親テーマのfunctions.phpに以下のタグを追記。うちの環境(Luxeritas)では子テーマのfunctions.phpだと効かなかった。
// 空欄・スペース検索の結果を変更する関数(結果非表示)
function mycus_empty_and_blank_search_invalid_func( $search, \WP_Query $q ) {
if ( $q->is_search() && $q->is_main_query() && ! $q->is_admin() ) {
$s = $q->get( 's' );
$s = trim( $s );
if ( empty( $s ) ) {
$search .=" AND 0=1 ";
}
}
return $search;
}
add_filter( 'posts_search', 'mycus_empty_and_blank_search_invalid_func', 10, 2 );
参考:空欄検索・スペース検索を無効化する方法
以上の方法ではsearch.phpとsearchform.phpしか使わないので、以前作ったloop-thumbnail.phpが不要になった。
WordPressのデフォルトのサイト内検索を使うとleaflet関連のJavascriptの中身がずらずらと検索結果に表示されてしまう問題、以下のシンプルなコードなどを改造して表示されないようにした。
検索結果テンプレート -search.php- _ WordPress – FindxFine
Search.php
<h2><?php the_search_query(); ?>の検索結果 : <?php echo $wp_query->found_posts; ?>件</h2>
<!-- 投稿情報 loop -->
<?php if(have_posts()) : ?>
<?php while(have_posts()):the_post() ?>
<h3><?php the_title(); ?></h3>
<div class="post">
<?php if (has_post_thumbnail()) : ?>
<p class="postThumbnail"><?php the_post_thumbnail(); ?></p>
<?php endif; ?>
<p><?php the_content('詳細はこちら'); ?></p>
</div><!-- /post -->
<?php endwhile; ?>
<?php else: ?>
<div class="post">
<p>申し訳ございません。
該当する記事がございません。</p>
</div>
<?php endif; ?>
検索結果テンプレート -search.php- _ WordPress – FindxFine
Search.php
<h2><?php the_search_query(); ?>の検索結果 : <?php echo $wp_query->found_posts; ?>件</h2>
<!-- 投稿情報 loop -->
<?php if(have_posts()) : ?>
<?php while(have_posts()):the_post() ?>
<h3><?php the_title(); ?></h3>
<div class="post">
<?php if (has_post_thumbnail()) : ?>
<p class="postThumbnail"><?php the_post_thumbnail(); ?></p>
<?php endif; ?>
<p><?php the_content('詳細はこちら'); ?></p>
</div><!-- /post -->
<?php endwhile; ?>
<?php else: ?>
<div class="post">
<p>申し訳ございません。
該当する記事がございません。</p>
</div>
<?php endif; ?>
