WordPress&Luxeritas、検索結果をサムネイル画像つき抜粋表示にしようとするとトップページの全文表示まで抜粋表示になってしまって困ったけど、なんとかトップページを全文表示に保ったまま検索結果をサムネイル画像つきの抜粋表示に変更できた。素人カスタムだから、またすぐどこかで不具合が見つかるかもしれないけど。
1.Luxeritasの親テーマの中にある「loop-normal.php」をコピー。
2.ファイル名を「loop-normal.php」→「loop-thumbnail.php」に変更。
3.サムネイル画像を表示したい場所に以下のタグを挿入。サムネイルの画像サイズは「thumbnail」「medium」「large」「full」から選択可。場所は「<section>
<h2 class=”entry-title” itemprop=”headline name”>」の前など。
<?php if(has_post_thumbnail()): ?>
<?php the_post_thumbnail(“medium”); ?>
<?php endif; ?>
さらにリンクを付けたかったので、サムネイルを<a href=”<?php the_permalink(); ?>” class=”entry-link” itemprop=”url”>サムネイル</a>で囲った。
4.「記事を読む」リンクを挿入。
<a href=”<?php the_permalink(); ?>” class=”read-more-link” aria-hidden=”true” itemprop=”url”>記事を読む</a>
親テーマ内にある「search.php」の以下のタグに赤い文字を付けたす。
<?php
get_template_part( ‘loop-thumbnail‘ );
?>
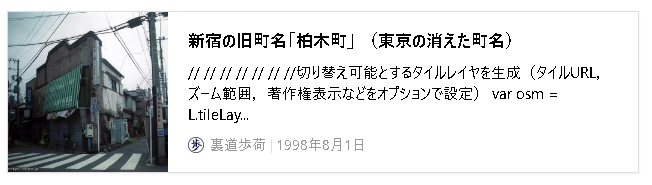
上記の方法で、下記のような表示にできた。
↓参考にさせていただいたサイト
「【WordPress】アイキャッチ画像を表示、取得する関数のまとめ _ エンジニア足立のコーディング日記」。

※2021年10月28日追記
「カスタマイズ」→「全体レイアウト」→「記事一覧の表示方法」を「記事全文表示(moreタグまで)」から「抜粋+サムネイル表示」に変えたので、親テーマ内にある「search.php」の<?php get_template_part( ‘loop-thumbnail‘ ); ?>を<?php get_template_part( ‘loop-normal‘ ); ?>に変えた。「loop-thumbnail.php」はそのまま。